CSS: la proprietà rotate

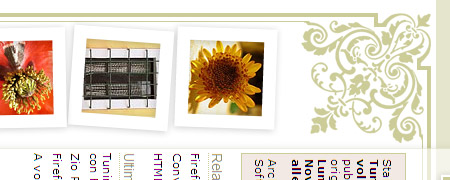
Quando ho iniziato a pensare al nuovo layout di sistrall.it, uno degli elementi da cui sono partito è la colonna a sinistra che contiene le immagini: quello spazio, che volevo presente su tutto il sito, doveva trasmettere l'idea che le immagini costituiscono parte importante dei contenuti di sistrall.it, conseguenza diretta dell'importanza che ha per me la fotografia.
Nel vecchio design, le ultime fotografie venivano mostrate solo in home page. Nel design attuale, l'idea di proporre le stesse immagini su ogni pagina non mi piaceva. Così, tra tutte le possibilità, ho scelto quella più estrema: le foto che compaiono sono scelte casualmente ogni volta che una pagina viene visualizzata.
Volevo che questa idea di casualità fosse trasmessa anche dal design: non solo le foto dovevano essere random, ma anche qualche altro elemento delle pagine. Così ho immaginato le fotografie appese ad una parete o appoggiate su un tavolo, come fossero Polaroid: le cornici delle immagini non sono perfettamente allineate e si sovrappongono parzialmente l'una all'altra, perché leggermente ruotate e non perfettamente disposte.
Con questa serie di ragionamenti ho affrontato il design di quella zona delle pagine e ho iniziato poi a pensare come tradurre in pratica l'idea utilizzando HTML e CSS client-side e PHP server-side.
Precedente
15 novembre 2004
Successivo
2 dicembre 2004